スクリプト/つくってみよう2-1
最終投稿者: rurun9
更新:2014/01/15 12:28:38
rurun9
更新:2014/01/15 12:28:38
 rurun9
更新:2014/01/15 12:28:38
rurun9
更新:2014/01/15 12:28:38
ハイ、こんにちわー。
では前回 スクリプト/つくってみよう2-0 のおさらいとしてスプライトとキー入力部分を合体させたテンプレートを書いておきますね。
これさえあれば、サクっとアクションゲームが作れちゃいますねぇ(ホントかよ)
…で、ヤッツケ仕事2日間で完成したのがコレ⇒ 爆走少女らん
まぁ今回もゲームとして面白いかどうかはさておき、具体的にどうやって作られているのかを詳しく見ていきましょー。
と言っても原文をまんま公開するだけですががが。
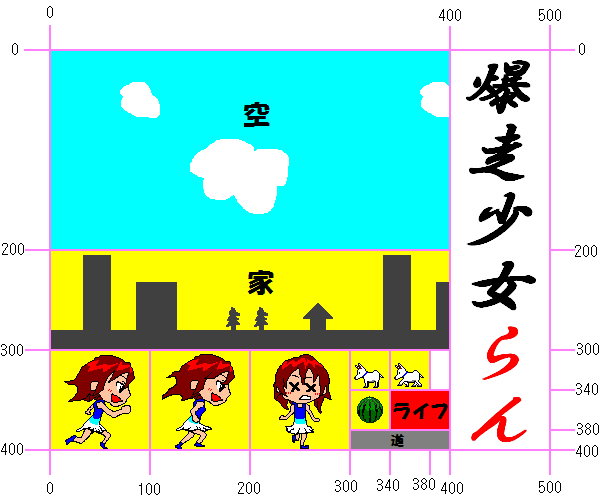
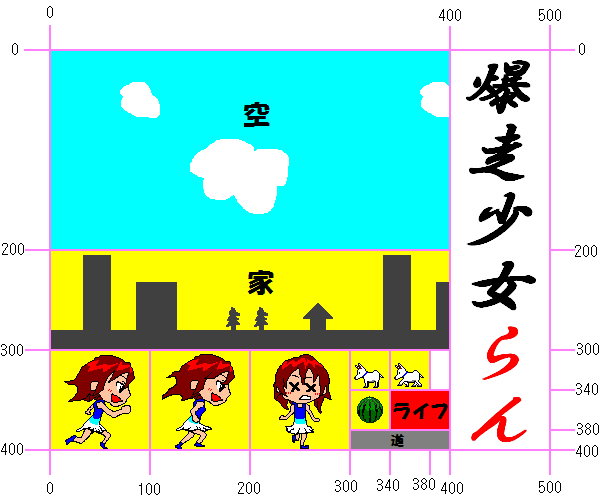
リソースエディタに次のスプライト素画像を登録しておく必要があります。
チャプター毎に1ページ費やして解説していきます。
全部で0~3の四つからできています。
まずはチャプター0
イキナリsetVariable, getVariableの文字数を省略するためにセコいユーザー定義関数を書いていますw
前半は使う変数を配列にしています。
配列変数sにはその他色々を詰めているので、判り難い感じでスミマセン。
後半はスプライトの作成ですね。
それぞれ、素画像から切り取ったのを拡大しています。
黄色(255,255,0)の部分を『透明色』に指定して作成してあるので背景が透けて重なります。

スイカだけ回転させるための工夫がしてあります。
回転させるスプライトは、素画像から切り取る際に「外側の縁」が透明色で囲われていないと、角度によっては枠線が見えてしまうようです。
これを防止するために、スイカは素の画像から切り取る際に半端な数値で指定してスプライトに載せています。
具体的にどう違うのか、試しに、スイカの Rect を次のように書き換えて確認してみて下さい。
setSpriteRect(gv("h")[suika], 300,340,40,40, -50,-50,100,100)
背景パーツの空&家は、ノベル型ゲームの画面が 800*600 なのに対して横幅 3200 という結構無茶なサイズにしていますw
背景を少しずつ左にズらしてゆく事で流れているように見せます。
素画像の背景パーツは、横幅400のうち左端100と右端100部分が全く同じパターンにしてあります。
スプライトはコレを8倍しているから、幅800は丁度一画面分、つまり右端に到達したら次は表示位置を左端に戻せば違和感なく背景が流れているように見える筈です。
道パーツは素が一色、引き伸ばしただけで固定、ゲーム中も全く動かしません。
ライフパーツも素が一色、こちらは残りライフ値を参照してスプライト横方向の表示倍率を変える事でライフゲージとします。
つづく⇒ スクリプト/つくってみよう2-2 爆走少女らんchap1
・スクリプト/つくってみよう0 基礎
・スクリプト/つくってみよう1 配列
・スクリプト/つくってみよう2-0 キー入力とスプライト
ツイート
では前回 スクリプト/つくってみよう2-0 のおさらいとしてスプライトとキー入力部分を合体させたテンプレートを書いておきますね。
#スプライトとキー入力
setVariable("e",00000) #スプライト用の画像番号
deleteAllSprite() #最初に使う前にキャンバスをキレイにしておく
drawCanvas()
setVariable("s",createSprite(getVariable("e"))) #スプライト番号作成&画像の指定
setSpriteRect(getVariable("s"), x,y,w,h, xx,yy,ww,hh) #絵の指定
setSpritePosition(getVariable("s"), x,y) #位置の指定
setSpriteRotation(getVariable("s"), 0) #回転角度はラジアン。中心は( xx-(ww/2), yy-(hh/2) )
setSpriteScale(getVariable("s"), 1.0, 1.0) #マイナス倍にすると反転する
setSpriteZOrder(getVariable("s"), 5) #どれだけ手前に表示するかの値。マイナスは不可
drawCanvas() #スプライトを載せたキャンバスを更新
setCanvasVisible(true) #【重要】キャンバスを見えるようにしている
startInput() #入力受付
key=true
while key
while hasInput()
takeInput()
if isKeyUp("ENTER") || isMouseDown()
key=false
end
end #hasInput終
#この辺にスプライトの絵の変更や移動とかを入れる
drawCanvas()
waitTime(10) #忘れずに入れる
end #keyループ終
endInput() #入力終
…で、ヤッツケ仕事2日間で完成したのがコレ⇒ 爆走少女らん
注目すべきポイントは ・タイトルに、敢えてスプライト素画像を表示している ・背景のスクロール。しかもよく見ると空と家の2段階 ・キャラの当たり判定 ・回転しているスイカ ・体力ゲージの表現方法 あたりではないでしょーか?
と言っても原文をまんま公開するだけですががが。
リソースエディタに次のスプライト素画像を登録しておく必要があります。
チャプター毎に1ページ費やして解説していきます。
全部で0~3の四つからできています。
まずはチャプター0
def sv(a,b) #文字数の省略その1
setVariable(a,b)
end #sv()終
def gv(a) #文字数の省略その2
return getVariable(a)
end #gv()終
sv("e",34011) #スプライト用の素画像番号入れ
setMenuItemVisible(getMenuBackLog(), false) #メニュー項目を非表示に
setMenuItemVisible(getMenuSave(), false)
setMenuItemVisible(getMenuLoad(), false)
setHelpVisible(false)
#キャラ番号を決めておく 0=女, 1=犬, 2=スイカ 3=空, 4=家, 5=道, 6=ライフゲージ
girl=0; inu=1; suika=2; sky=3; ie=4; michi=5; life=6
sv("x",createArray()); sv("y",createArray()) #各キャラの位置( x[n] , y[n] )
sv("h",createArray()) #表示番号入れ
sv("s",createArray()) #その他色々 0=残りライフ値, 1=犬速さ, 2=スイカ速さ 3=スイカ角度
setCanvasVisible(false)
deleteAllSprite(); drawCanvas() #キャンバスの初期化
n=0 #スプライトを作成
while n<=6
gv("h")[n]=createSprite(gv("e"))
n=n+1
end
setSpriteRect(gv("h")[girl], 0,300,100,100, -100,-100,200,200) #女
setSpriteZOrder(gv("h")[girl], 2)
setSpriteRect(gv("h")[inu], 300,300,40,40, -50,-50,100,100) #犬
setSpriteZOrder(gv("h")[inu], 4)
setSpriteRect(gv("h")[suika], 299.5,339.5,40,40, -50,-50,100,100) #スイカ
setSpriteZOrder(gv("h")[suika], 6)
setSpriteRect(gv("h")[sky], 0,0,400,200, 0,0,3200,400) #空
setSpriteRect(gv("h")[ie], 0,200,400,100, 0,200,3200,200) #家
setSpriteZOrder(gv("h")[ie], 1)
setSpriteRect(gv("h")[michi], 300,380,100,20, 0,400,800,200) #道
setSpriteRect(gv("h")[life], 340,340,50,40, 0,520,800,40) #ライフ
setSpriteZOrder(gv("h")[life], 2)
前半は使う変数を配列にしています。
配列変数sにはその他色々を詰めているので、判り難い感じでスミマセン。
後半はスプライトの作成ですね。
それぞれ、素画像から切り取ったのを拡大しています。
黄色(255,255,0)の部分を『透明色』に指定して作成してあるので背景が透けて重なります。

スイカだけ回転させるための工夫がしてあります。
回転させるスプライトは、素画像から切り取る際に「外側の縁」が透明色で囲われていないと、角度によっては枠線が見えてしまうようです。
これを防止するために、スイカは素の画像から切り取る際に半端な数値で指定してスプライトに載せています。
具体的にどう違うのか、試しに、スイカの Rect を次のように書き換えて確認してみて下さい。
setSpriteRect(gv("h")[suika], 300,340,40,40, -50,-50,100,100)
背景パーツの空&家は、ノベル型ゲームの画面が 800*600 なのに対して横幅 3200 という結構無茶なサイズにしていますw
背景を少しずつ左にズらしてゆく事で流れているように見せます。
素画像の背景パーツは、横幅400のうち左端100と右端100部分が全く同じパターンにしてあります。
スプライトはコレを8倍しているから、幅800は丁度一画面分、つまり右端に到達したら次は表示位置を左端に戻せば違和感なく背景が流れているように見える筈です。
道パーツは素が一色、引き伸ばしただけで固定、ゲーム中も全く動かしません。
ライフパーツも素が一色、こちらは残りライフ値を参照してスプライト横方向の表示倍率を変える事でライフゲージとします。
つづく⇒ スクリプト/つくってみよう2-2 爆走少女らんchap1
・スクリプト/つくってみよう0 基礎
・スクリプト/つくってみよう1 配列
・スクリプト/つくってみよう2-0 キー入力とスプライト
コメントする
コメントするには、ログインする必要があります。
コメント一覧
がんばって読みますね~。
今度のゲームでスプライト関連必要かなー(使ったことないが…どうしよう)と思ってたので、大変嬉しい記事です^^
できるかどうか試さないとわからない部分の答えがあったりで(画面サイズ越えの画像を使う、など)、非常に助かります。
今度のゲームでスプライト関連必要かなー(使ったことないが…どうしよう)と思ってたので、大変嬉しい記事です^^
できるかどうか試さないとわからない部分の答えがあったりで(画面サイズ越えの画像を使う、など)、非常に助かります。


非効率なプログラミング部分はあっても、確実に動いてるものですので。
ドット絵をチマチマ描き直してたときは「ダメかもしれん」と思ったけど
気合いで完成するもんですねw