スクリプト/Rmakeで自由なゲームをつくろう / 第02回 画面にキャラクターを描画する(履歴ID:105)
最終投稿者: aoihikawa
更新:2011/08/11 23:05:14
aoihikawa
更新:2011/08/11 23:05:14
Rmakeで自由なゲームをつくろう
第02回 画面にキャラクターを描画する
こんにちは。
フリーデザイナープログラマー(自称)の
簸川 葵(ひかわ あおい)と申します。

第01回 では「スクリプトって何?」というお話から始めました。
第02回はそれを踏まえて、画面にキャラクターを描画するところまで
やっていきますね。
02-01 まずは、必要な素材とゲームを準備しよう
Rmakeのゲームは絵や音楽などの素材と、
それをどのように動かすか指示することができる「スクリプト」
の組み合わせで出来ています。

まずは、スクリプトで操作する素材を準備するところから
始めていきましょう。
もちろん、オリジナルで準備したキャラクターでも構いませんが、
今回はお手軽にスクリプトの作成までできるよう、
サンプルの素材を準備いたしました。
素材のページを開いて、「クリップする」を押してください。

ここまでで、素材の準備が出来ました。
次に、このキャラクターを動かすゲームをつくります。
画面上部の「ゲームを作る」→「ゲーム作成はこちらから」を押してください。


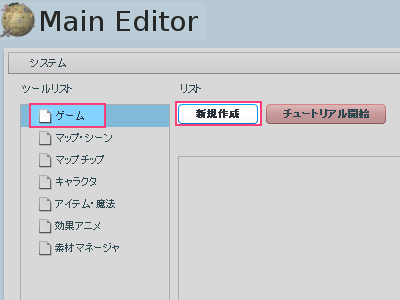
メインエディタが起動しますので、
左のメニューが「ゲーム」となっていることを確認して、
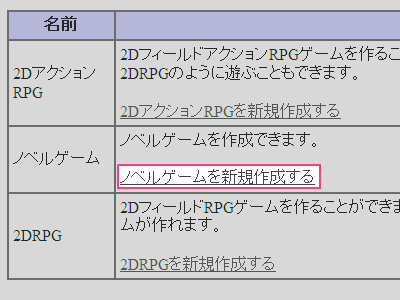
「新規作成」→「ノベルゲームを新規作成する」を押してください。


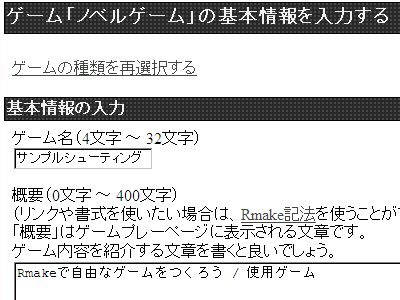
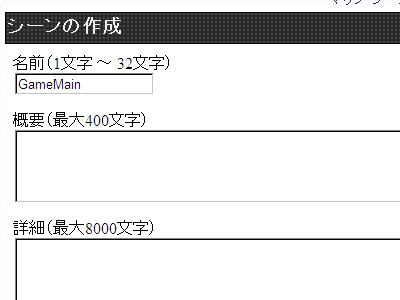
ゲーム名や概要を入力してから、ウインドウ内一番下の
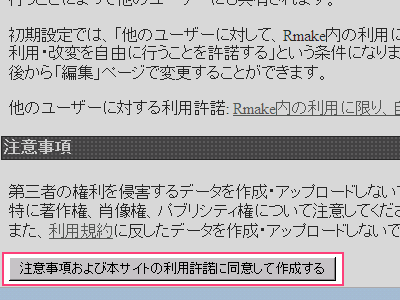
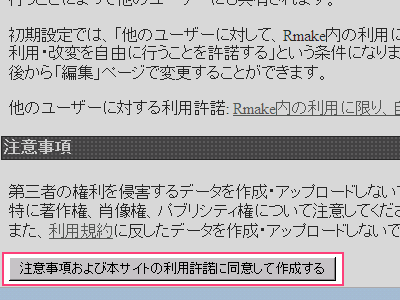
「注意事項および本サイトの利用許諾に同意して作成する」を押してください。


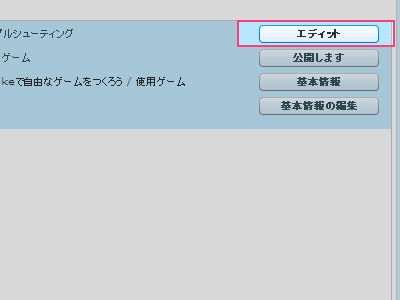
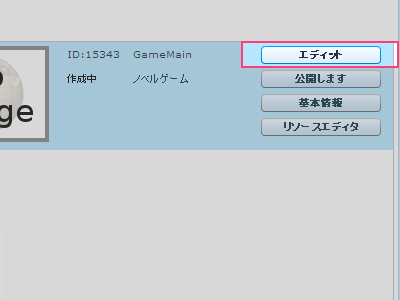
作成された新規ゲームの「エディット」を押してください。

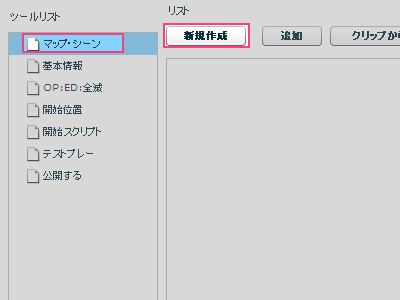
ゲームエディタが起動しますので、
左のメニューが「マップ・シーン」となっていることを確認して、
「新規作成」→「ノベルゲームを新規作成する」を押してください。

名前や概要を入力してから、ウインドウ内一番下の
「注意事項および本サイトの利用許諾に同意して作成する」を押してください。


ここまでで、ゲームの準備も出来ました。
ちょっと大変ですが、一度、新規作成したゲームは
次回からは「ゲームを作る」を押すだけで
続きの作成ができる一覧が表示されるようになります。
02-02 ゲームに素材を取り込もう
集めた素材をゲームで使用するためには
予め、ゲームの「リソース」という場所に
素材を格納しておかなければいけません。
リソースとは、ゲームで使用する素材を
すぐに使用できるよう、予約しておく場所のことです。
とはいえ、難しい操作はありませんので、ご安心を。

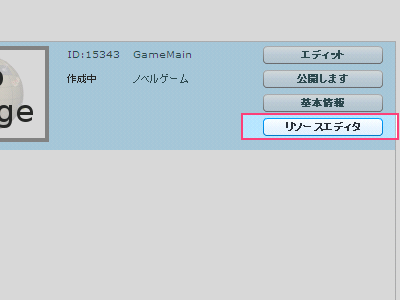
ゲームエディタ画面から、先ほどの新規作成した
マップ・シーンの右下にある、「リソースエディタ」を押してください。

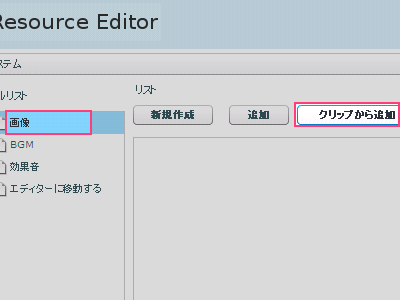
リソースエディタが起動しますので、
左のメニューが「画像」となっていることを確認して、
「クリップから追加」を押してください。

表示されたキャラクター画像をダブルクリックします。
同様に、背景画像も取り込んでおきましょう。

なお、この画像素材に書かれているID番号は、
スクリプトを書くときに使用しますので、メモしておくと便利です。
ここまでで、ゲームへの素材の取り込みも出来ました。
02-03 画面にキャラクターを描画しよう

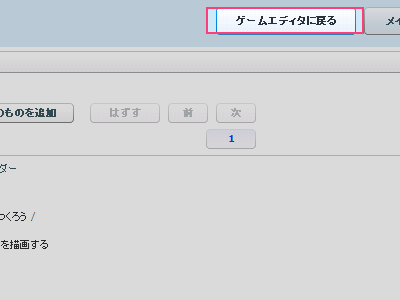
画面右上の「ゲームエディタ」に戻るを押して、ゲームエディタに戻ります。

マップ・シーンの右上にある、「エディット」を押してください。

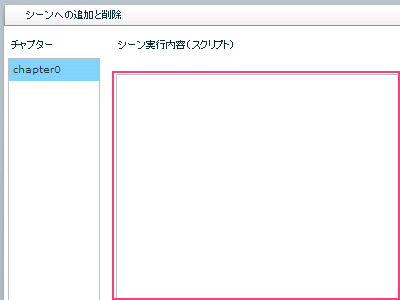
中央に何も書かれていない、ウインドウが表示されますので、
ここにスクリプトを書いていきます。

いよいよスクリプトを書きます。
ただ、一度に理解するのは大変なので、少しずつ区切りながら
順にスクリプトを書いていきましょう。
それでは、最初の4行から。
#_/_/_/_/_/_/_/_/_/_/_/_/ 追加分 _/_/_/_/_/_/_/_/_/_/_/_/ #メニュー項目等の表示OFF setMenuItemVisible(getMenuBackLog(), false) setMenuItemVisible(getMenuSave(), false) setMenuItemVisible(getMenuLoad(), false) setHelpVisible(false) #_/_/_/_/_/_/_/_/_/_/_/_/ここまで_/_/_/_/_/_/_/_/_/_/_/_/
setMenuItemVisible、setHelpVisibleという2つの関数と、
setMenuItemVisibleの引数の中に、3つの関数が含まれています。
まず1つ目の関数。
setMenuItemVisibleはメニューを開いたとき、表示する項目を選択する関数です。
falseということはスイッチのOFFですから、
getMenuBackLog()、getMenuSave()、getMenuLoad()の戻り値に入っている項目を
表示しないように設定しています。
今回のゲームは「ノベル」を使用した「シューティング」なので
「シューティング」で必要のない項目を非表示にしているわけです。
次に2つ目の関数。
setHelpVisibleはヘルプ表示をするかどうか、選択する関数です。
こちらも先程と同じ理由で、非表示にしています。
細かく解説しましたが、この最初の4行は決まり文句で、
「とりあえず、描いておけばいいんだ。」程度で大丈夫です。
#メニュー項目等の表示OFF setMenuItemVisible(getMenuBackLog(), false) setMenuItemVisible(getMenuSave(), false) setMenuItemVisible(getMenuLoad(), false) setHelpVisible(false) #_/_/_/_/_/_/_/_/_/_/_/_/ 追加分 _/_/_/_/_/_/_/_/_/_/_/_/ #キャンバスの初期化 setCanvasVisible(false) deleteAllSprite() drawCanvas() #_/_/_/_/_/_/_/_/_/_/_/_/ここまで_/_/_/_/_/_/_/_/_/_/_/_/
setCanvasVisible、deleteAllSprite、drawCanvasという
3つの関数が登場しました。
キャンバスとは、表示する画面のこと。
setCanvasVisibleという関数で、そのキャンバス自体を非表示にしています。
こうすることで、これからキャンバスの中に画像を書いている間、
実行途中の画面が表示されないようにしています。
スプライトとは、表示する画像のこと。
deleteAllSpriteは表示されているスプライトの全消去をしています。
まだ、今のところ何も表示されていないわけですが、
今後、追加や修正を加えていったときの、保険的な意味があります。
最後にdrawCanvasで画面の更新。
deleteAllSpriteでスプライトの全消去をしていますが、
これはスプライトの設定をしただけの状態です。
実際のキャンバス、つまり画面に反映するためには
この関数でキャンバス更新を行うことで反映されます。
#メニュー項目等の表示OFF setMenuItemVisible(getMenuBackLog(), false) setMenuItemVisible(getMenuSave(), false) setMenuItemVisible(getMenuLoad(), false) setHelpVisible(false) #キャンバスの初期化 setCanvasVisible(false) deleteAllSprite() drawCanvas() #_/_/_/_/_/_/_/_/_/_/_/_/ 追加分 _/_/_/_/_/_/_/_/_/_/_/_/ #キャラクター画像の設定 img_char_no = 76793 img_char = createSprite(img_char_no) get_x = 0 get_y = 0 get_w = 64 get_h = 64 set_x = 0 set_y = 0 set_w = 64 set_h = 64 set_z = 7 pos_x = 368 pos_y = 500 setSpriteRect(img_char, get_x, get_y, get_w, get_h, set_x, set_y, set_w, set_h) setSpriteZOrder(img_char, set_z) setSpritePosition(img_char, pos_x, pos_y) #_/_/_/_/_/_/_/_/_/_/_/_/ここまで_/_/_/_/_/_/_/_/_/_/_/_/
キャラクター画像を表示するための設定を行っています。
img_char_noという変数に入れているのは、
先ほど、メモしておいた、キャラクター画像のID番号です。
createSpriteは指定されたIDの画像をスプライトとして生成します。
つまり、img_charという変数にはスプライトデータが入っています。
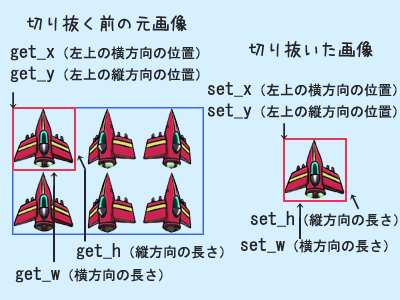
setSpriteRectは画像ファイルから、実際にスプライトとして使用する画像を切り抜きます。
get~、set~の変数は次のような関係になっています。

setSpriteZOrderはキャンバスにセットするときのレイヤー番号を設定しています。
レイヤーとは透明なシートのことであり、これを重ねることで、
どの画像を上に表示するか自由に設定できる仕組みになっています。

数字が少ないほど、下のレイヤー、つまり後ろに表示されるため、
今回は7枚目のレイヤーという、かなり前面に表示されるように設定しています。
setSpritePositionはキャンバスに表示するときの位置を設定しています。
一番左上が x = 0, y = 0 の座標で、画面サイズは横800×縦600なので、
左右の中央、下寄りの位置に表示されるように設定しています。
同様に背景画像も設定していきましょう。
#メニュー項目等の表示OFF setMenuItemVisible(getMenuBackLog(), false) setMenuItemVisible(getMenuSave(), false) setMenuItemVisible(getMenuLoad(), false) setHelpVisible(false) #キャンバスの初期化 setCanvasVisible(false) deleteAllSprite() drawCanvas() #キャラクター画像の設定 img_char_no = 76793 img_char = createSprite(img_char_no) get_x = 0 get_y = 0 get_w = 64 get_h = 64 set_x = 0 set_y = 0 set_w = 64 set_h = 64 set_z = 7 pos_x = 368 pos_y = 500 setSpriteRect(img_char, get_x, get_y, get_w, get_h, set_x, set_y, set_w, set_h) setSpriteZOrder(img_char, set_z) setSpritePosition(img_char, pos_x, pos_y) #_/_/_/_/_/_/_/_/_/_/_/_/ 追加分 _/_/_/_/_/_/_/_/_/_/_/_/ #背景画像の設定 img_bg_no = 76800 img_bg = createSprite(img_bg_no) get_x = 0 get_y = 0 get_w = 800 get_h = 600 set_x = 0 set_y = 0 set_w = 800 set_h = 600 set_z = 1 pos_x = 0 pos_y = 0 setSpriteRect(img_bg, get_x, get_y, get_w, get_h, set_x, set_y, set_w, set_h) setSpriteZOrder(img_bg, set_z) setSpritePosition(img_bg, pos_x, pos_y) #_/_/_/_/_/_/_/_/_/_/_/_/ここまで_/_/_/_/_/_/_/_/_/_/_/_/
キャラクター画像の設定と比べて、どこが変わっているか
考えながら見てみてください。
#メニュー項目等の表示OFF setMenuItemVisible(getMenuBackLog(), false) setMenuItemVisible(getMenuSave(), false) setMenuItemVisible(getMenuLoad(), false) setHelpVisible(false) #キャンバスの初期化 setCanvasVisible(false) deleteAllSprite() drawCanvas() #キャラクター画像の設定 img_char_no = 76793 img_char = createSprite(img_char_no) get_x = 0 get_y = 0 get_w = 64 get_h = 64 set_x = 0 set_y = 0 set_w = 64 set_h = 64 set_z = 7 pos_x = 368 pos_y = 500 setSpriteRect(img_char, get_x, get_y, get_w, get_h, set_x, set_y, set_w, set_h) setSpriteZOrder(img_char, set_z) setSpritePosition(img_char, pos_x, pos_y) #背景画像の設定 img_bg_no = 76800 img_bg = createSprite(img_bg_no) get_x = 0 get_y = 0 get_w = 800 get_h = 600 set_x = 0 set_y = 0 set_w = 800 set_h = 600 set_z = 1 pos_x = 0 pos_y = 0 setSpriteRect(img_bg, get_x, get_y, get_w, get_h, set_x, set_y, set_w, set_h) setSpriteZOrder(img_bg, set_z) setSpritePosition(img_bg, pos_x, pos_y) #_/_/_/_/_/_/_/_/_/_/_/_/ 追加分 _/_/_/_/_/_/_/_/_/_/_/_/ #画面の更新 drawCanvas() setCanvasVisible(true) #_/_/_/_/_/_/_/_/_/_/_/_/ここまで_/_/_/_/_/_/_/_/_/_/_/_/
最後に画面を再度、更新するスクリプトを書きます。
2番目に追加したところで、登場した関数のおさらいですね。
スクリプト全体
#メニュー項目等の表示OFF setMenuItemVisible(getMenuBackLog(), false) setMenuItemVisible(getMenuSave(), false) setMenuItemVisible(getMenuLoad(), false) setHelpVisible(false) #キャンバスの初期化 setCanvasVisible(false) deleteAllSprite() drawCanvas() #キャラクター画像の設定 img_char_no = 76793 img_char = createSprite(img_char_no) get_x = 0 get_y = 0 get_w = 64 get_h = 64 set_x = 0 set_y = 0 set_w = 64 set_h = 64 set_z = 7 pos_x = 368 pos_y = 500 setSpriteRect(img_char, get_x, get_y, get_w, get_h, set_x, set_y, set_w, set_h) setSpriteZOrder(img_char, set_z) setSpritePosition(img_char, pos_x, pos_y) #背景画像の設定 img_bg_no = 76800 img_bg = createSprite(img_bg_no) get_x = 0 get_y = 0 get_w = 800 get_h = 600 set_x = 0 set_y = 0 set_w = 800 set_h = 600 set_z = 1 pos_x = 0 pos_y = 0 setSpriteRect(img_bg, get_x, get_y, get_w, get_h, set_x, set_y, set_w, set_h) setSpriteZOrder(img_bg, set_z) setSpritePosition(img_bg, pos_x, pos_y) #画面の更新 drawCanvas() setCanvasVisible(true)
さぁ、これで一通り完成です。
作ってみたものが、実際にきちんと動作するか試してみましょう。
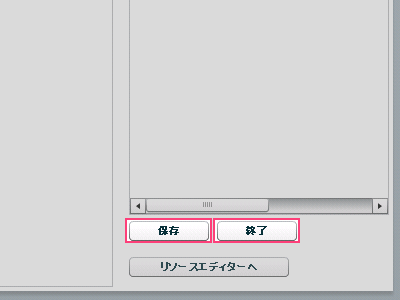
画面右下にある「保存」ボタンを押してから、「終了」ボタンを押してください。

ゲームエディタに戻りますので、
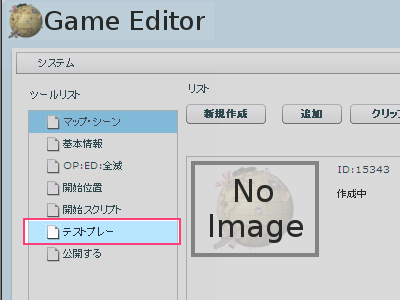
左のメニューから「テストプレー」を押してください。

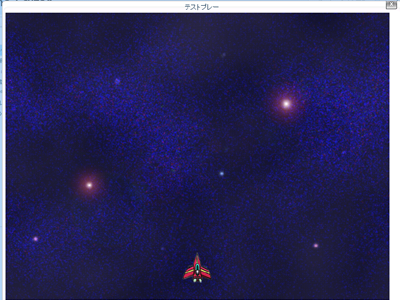
宇宙の背景の上に、キャラクターが表示されましたでしょうか?

02-04 おわりに
いかがでしたでしょうか。
動きがないため、まだまだ寂しい感じですが、
ちょっと、ゲーム画面らしくなってきました。
さて、次回は表示できたキャラクターを元に、
「キャラクターをキー入力で操作する」を実践してみましょう。
第01回 スクリプトって何?
第02回 画面にキャラクターを描画する
第03回 キャラクターをキー入力で操作する
第04回 敵キャラクターを登場させる
第05回 弾を発射させる
第06回 より面白くするために
この記事についてご質問等がありましたら
こちらのブログ記事のコメントへご投稿、
よろしくお願いいたします。

